Илья Бирман |
||||||||
|
Когда конструктивно с пересадкой всё ясно, можно подумать о её графическом дизайне: цвете и форме. Рассмотрим способы соединения кружков. Простейший вариант придумал на своей схеме Генри Бек. Если все кружки касаются друг друга, достаточно вырезать белые «коридорчики»:
Это работает как с чёрными кружками, так и с кружками разного цвета:
|
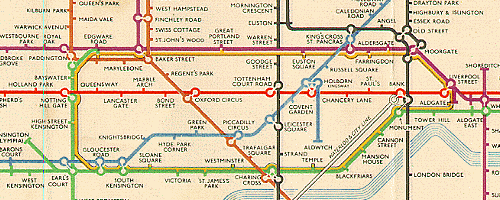
Схема Бека 1951 года. Архив схем лондонского метро |
|||||||
|
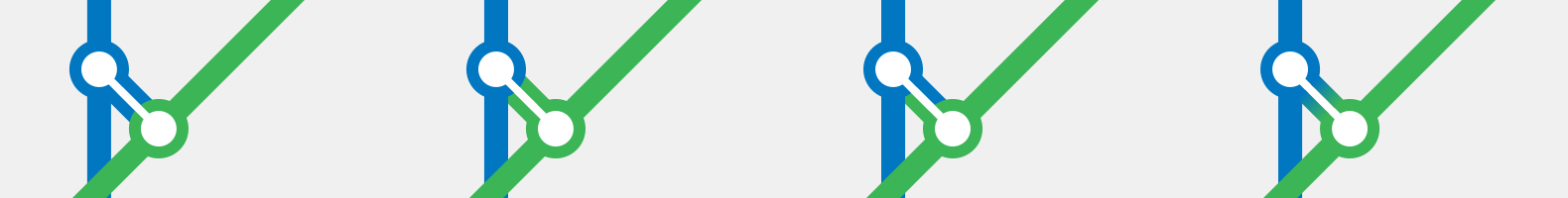
Но расположить все кружки так, чтобы каждый касался каждого, удаётся не всегда, и коридорчики приходится удлинять: |
А если кружков больше трёх, это просто невозможно математически. |
|||||||

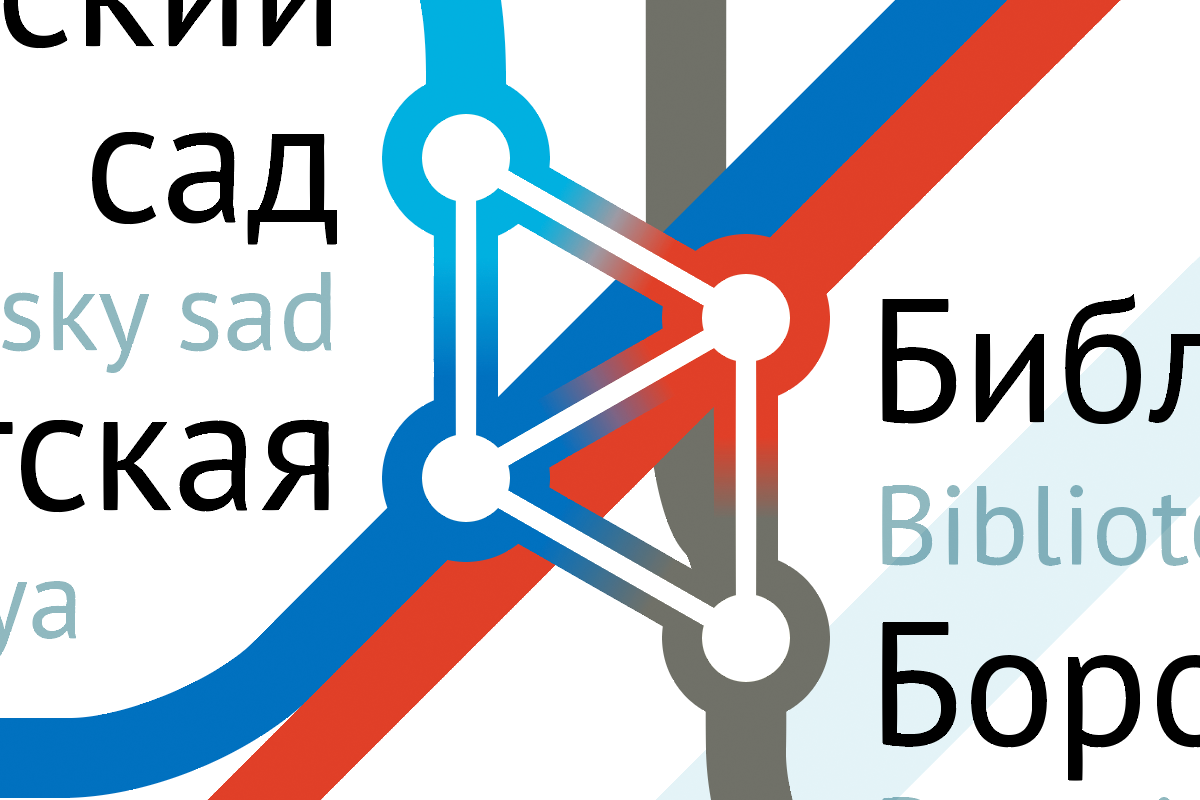
Если кружки разного цвета, возникает вопрос, как красить обводку самого коридорчика: |
Барселона |
|||||||
|
|
||||||
|
Градиент кажется самым справедливым вариантом, ведь это действительно переход между линиями. К сожалению, между некоторыми цветами градиенты выглядят грязно:
Можно попытаться решать проблему добавлением промежуточной точки посередине со сдвинутым
Но это компромиссное решение: чем приятнее подбираешь цвет, тем больше бросается в глаза, что он тут вставлен искусственно. |
||||||||
|
Более изящное решение — использовать градиент в другой цветовой модели. Lch выглядит экстравагантно:
А вот Lab даёт отличный результат:
К сожалению, мне неизвестен способ делать такие градиенты в Иллюстраторе. Приглашаю уважаемых советчиков поделиться секретами. Мне пришлось использовать программу Дэвида Джонстоуна. Стоит вспомнить, что роль этого градиента — быть фоном для коридорчика. На моей третьей схеме московского метро узел Библиотеки имени Ленина выглядел так: 
Артём Горбунов обратил моё внимание на то, что градиент между |
||||||||

Во всех этих вариантах соотношение между толщинами кружков, коридорчика и его обводки может быть разным: |
Вообще, локальные исключения и «замазки» — тема отдельного совета. Спросите |
|||||||
|
|
||||||
|
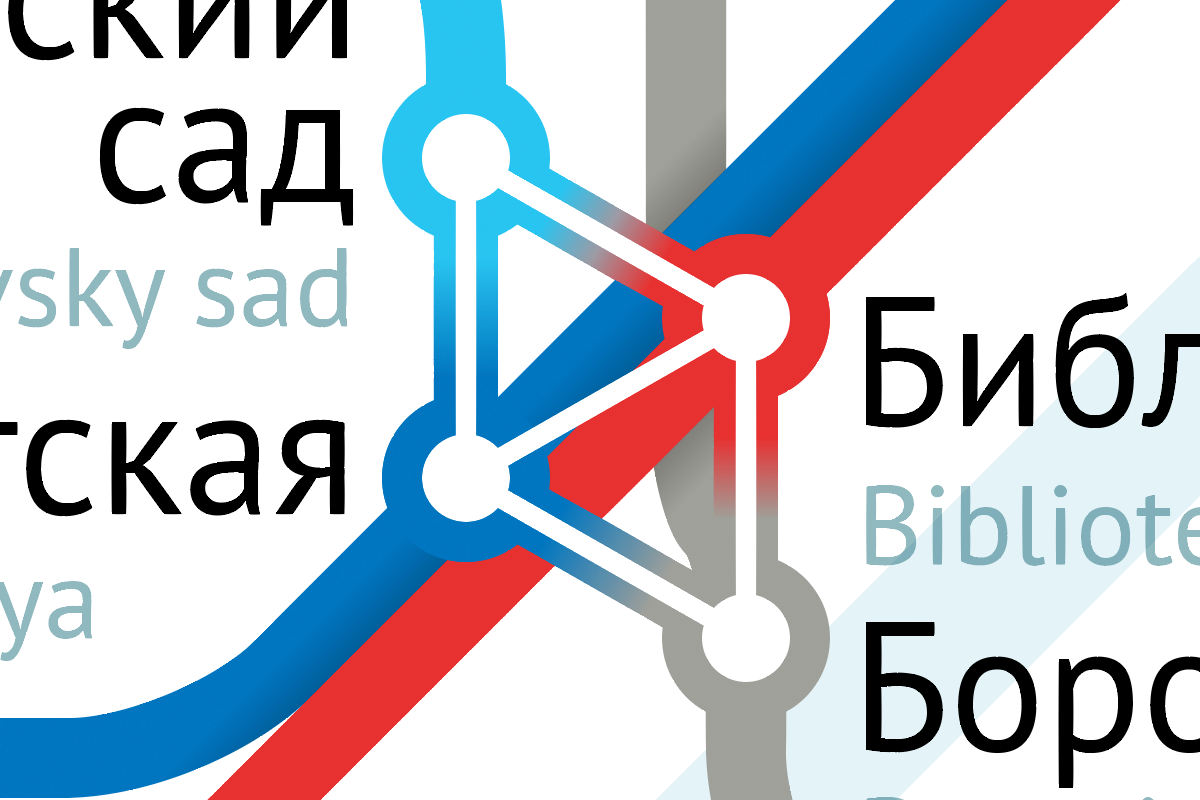
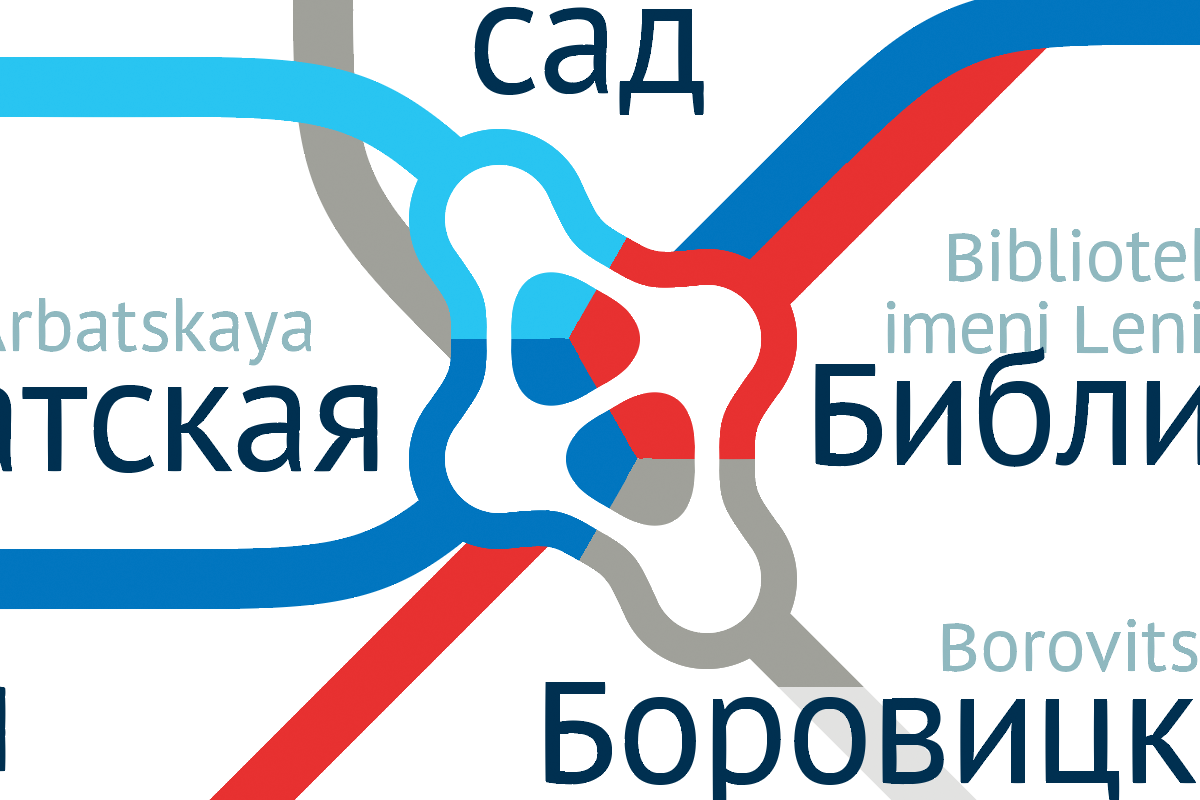
Но все эти формы, на мой вкус, выглядят топорно. В четвёртой версии мне хотелось сделать переходы более пластичными. Чтобы они выглядели не как элементы, собранные из запчастей, а как цельные объекты. Я долго искал форму переходов, которая бы меня полностью удовлетворила. И в итоге остановился на таком «арахисе»: 
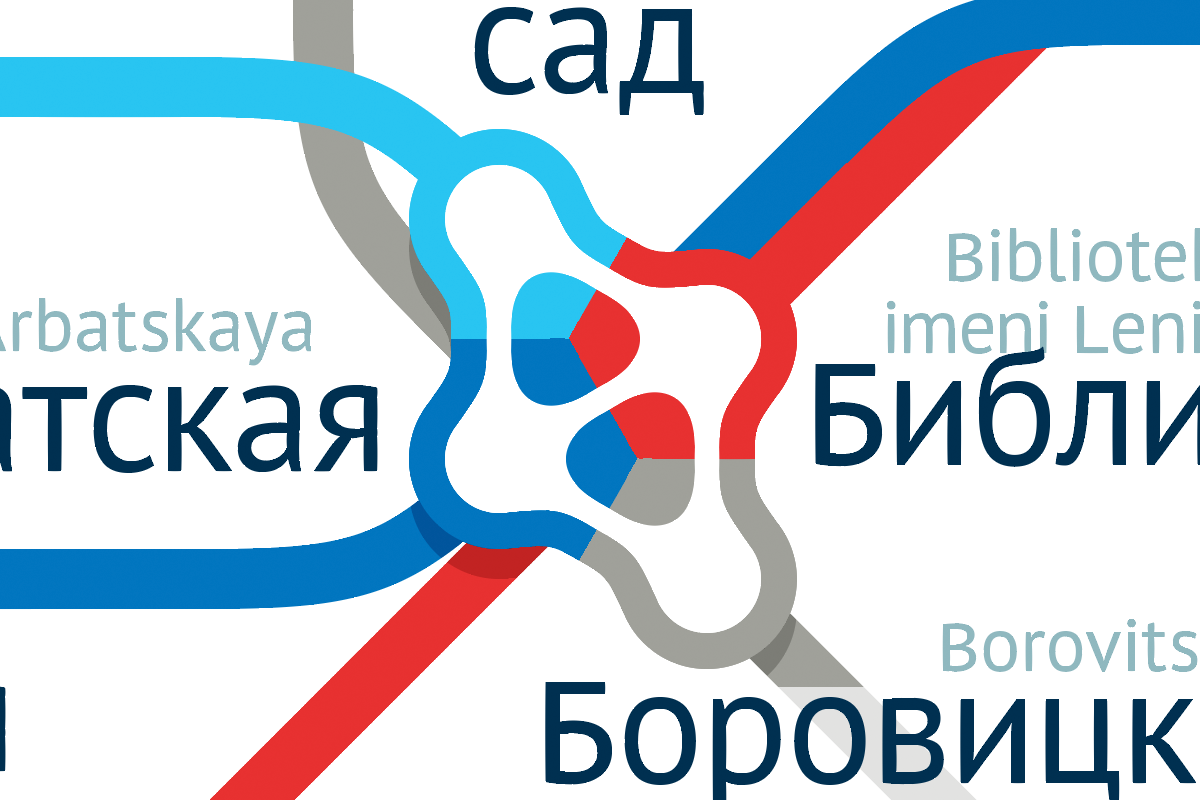
От градиентов в этой версии я отказался, вместо этого решив делить переходы цветами пополам — так чище. Сильнее выделить, «поднять» переходы над линиями, помогли тени. Причём их я сделал тоже графичными, без градиента: 
Обратите внимание, что тень падает только на линии, но не на белый фон. Так тоже чище, а ещё это добавляет ощущения объёма — схема кажется висящей в воздухе над фоном, а не лежащей прямо на нём. Тут отмечу, что несмотря на все нюансы в деталях, для простого зрителя это просто кружки с коридорчиком — весьма консервативное обозначение. Учитывая, что кроме кружков есть море других обозначений, а соединять их можно не только коридорчиками, мир обозначений пересадок намного разнообразнее. Об этом я тоже расскажу |
||||||||